文 | 华映资本中国 杜思齐
编辑 | 何丽芯
在这个或许是本世纪最冷的冬天,我们热切追问:
鲍德里亚说,当代的世界是丰盛的世界。
我们处在一个多样化的社会,拥有多样化的选择,似乎一切都近在眼前、触手可及。然而,丰盛的物质、多元的选择、海量的信息,有时也带来了大脑的信息过载,以及更多的非理性决策:
1、为什么在手机上购物的人,常常高估商品的价值?
2、为什么利用网络订餐,人们更容易选择热量高的食物?
3、为什么网站上明明提供了所有选项,人们却还是选不到最佳的方案?
......
选择范围更广,正确决策却更难;信息更丰富,但往往忽视有效信息;获取信息的速度更快,却总是冲动决策……如何在多屏时代成为理性消费者?内容提供者如何更好帮助用户聪明决策?
本期华映新知,我们聚焦行为经济学领域专家什洛莫·贝纳茨的著作《屏幕上的聪明决策》,拆解多屏时代的选择困境、信息困境和思考困境,理解如何创造有助于思考的互联网世界。
选择困境:心智屏与物理屏的距离
在这个信息过载的时代,注意力成为了稀缺资源。
诺贝尔经济学奖得主赫伯特·西蒙提出:“拥有信息就意味着另一种稀缺,即信息所消耗的其他东西。而信息所需要消耗的恰恰就是信息接收者的注意力……信息的富足导致注意力的贫瘠”。
手机、电视、电脑……人们的生活里充斥着大大小小的屏幕,互联网本身也意味着无数参与者注意力的交汇,每一种屏幕媒介都极大分散了我们的时间和精力。许多时候,我们并不是像想象中的那么理性:
我们实际是如何使用web的:
1、我们不是阅读,而是扫描
2、我们不作最佳选择,而是满意即可
3、我们不是追根究底,而是勉强应付
——[美]史蒂夫·克鲁克:《点石成金:访客至上的网页设计秘笈》,机械工业出版社
那么,如何分辨屏幕的信息?哪些信息是我们真正需要的?作者将屏幕分为两类,物理屏是每天屏幕上出现的信息,心智屏是用户真正关心的内容。
信息过载导致人们的注意力出现分化,拉大了物理屏与心智屏的距离。相反,如果物理屏离心智屏越近,用户做出错误决策的几率越低。
换言之,拉近物理屏和心智屏的距离,即做到屏幕信息与用户需求的无缝对接。例如自嗨锅和李子柒,在画面表达上,前者突出年轻化、宅等特点,后者营造田园风光、慢生活的氛围感,都精准切中了年轻都市用户的真实需求,也自然能够打动人心,有效传递产品信息。
信息困境:你的认知超负荷了吗?
过多的信息不仅会导致注意力的分散,还会增加消费者的认知负荷、降低消费者的信息敏感度。澳大利亚心理认知学家Sweller提出了认知负荷理论,认为认知是一种资源消耗,即人在学习知识、解决问题时会产生认知加工,从而消耗认知资源。
多数研究表明,人的工作记忆空间是有限的,当认知所需要消耗的资源超过了工作记忆空间容量时,会出现认知超载的情况。此时,人们将很难调取、沟通和处理新的信息,从而增加选择出错的可能性。
尽管大脑可以用数以亿计的神经连接来储存人一生的知识,但能在意识中短期储存的事物数量却是有限的——平均来说,大概7个。
美国心理学家米勒认为:无论是一串数字、房间里的物品、一列单词,还是重叠的声响——统统都只有7项可以被塞进所谓的“工作记忆”——这个可供我们的注意力或其它认知过程访问的临时空间。它们在工作记忆中的保留时间也很短:一旦我们不再主动地去想,它们就会被储存到其它地方或者干脆被忘掉。
——《我们短期只能记四五个事物?是什么限制了工作记忆的容量?》https://news.ifeng.com/c/7epnK2C0Bh9
信息过载不仅削弱人的思考能力和决策能力,还会无形地影响用户的情感:微信上闪烁的小红点、夸张的标题党、过度热情的推送……过多的反馈增加的实际是无效信息,造成使用者情绪低落、倦怠、焦虑等消极感受。
“速度是出神的形式,这是技术革命送给人的礼物”,但速度也压缩了人们决策的时间,增加了选择压力。与其即时反馈信息,不如适时反馈,拉长时间坐标,让用户更加冷静地评估需求与风险、做出更好的决策。例如,在发工资日推送理财产品、投资内容,比每次开屏都推送更加有效。

有效反馈的七大准则
思考困境:视觉吸引与第一印象
在信息压力下,我们更容易被视觉化的图像所吸引,这或许可以从侧面解释短视频和直播的兴起。相比较文字形式,视觉呈现的效果更直接、内容更丰富,依靠直觉的思考模式,我们往往仅凭表面的和易感知的第一印象冲动消费。

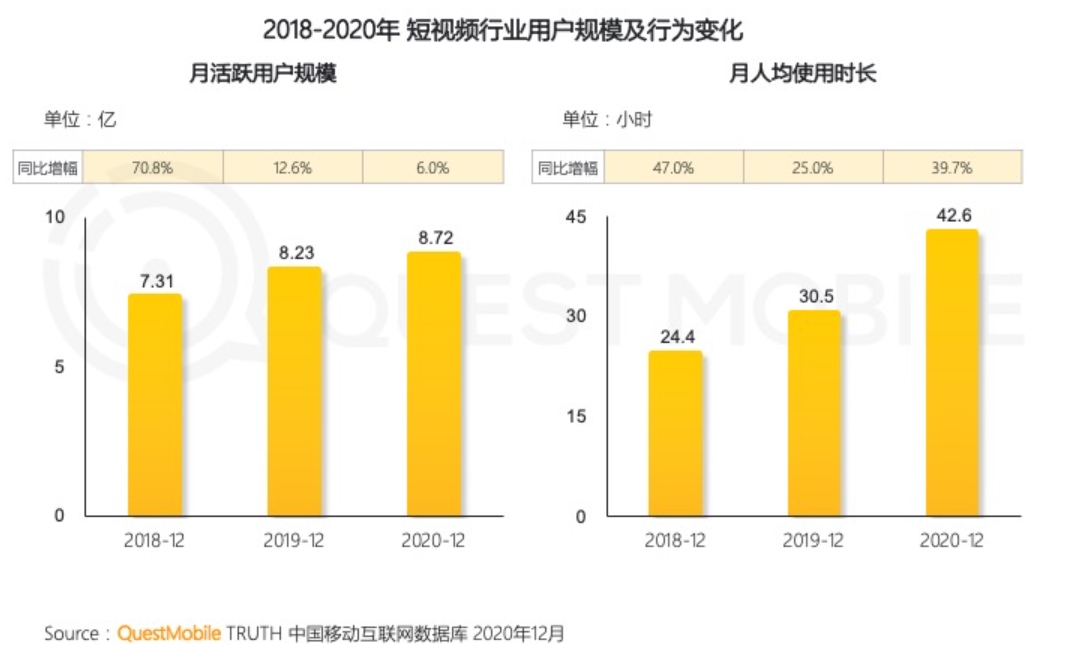
根据Quest Mobile调查数据显示,2020上半年期间,短视频占据用户的时长份额已接近20%,成为了仅次于即时通讯的第二大行业。截至2020年12月,短视频用户规模仍不断扩大,尤其是人们对于短视频的人均使用时长增长仍然明显。
视觉系统的无意识偏好,即内容的位置和人们关注的方式,都可能对思考起到举足轻重的作用。在认知负荷大、决策时间短的情况下,人们会首先关注视觉中心位置的信息,而忽略边缘和位于视觉盲点的信息。

Adam Larson和Lester Loschky(2009)曾做过一项实验。他们准备了厨房、客厅之类日常场景的照片,遮住照片的四周或者中央,向被试者展示这些照片,然后要求被试者判断看到了什么场景。他们发现,中央被遮住的照片依然容易识别,而对于那些周围被遮住的照片,人们却分不清是厨房还是客厅。——[美]Susan Weinschenk著,徐佳、马迪、余盈亿译:《设计师要懂心理学》,人民邮电出版社
因此,在进行屏幕设计时,最好把重要细节放在中央视觉或者视线最可能经过的地方,远离边缘区域,进行横向呈现,减少周围视觉要素(例如闪烁的广告、动画)的干扰,增加重点细节被注意到的可能性。
选择困难症如何破解:信息架构+选择架构+思考架构
信息过载并不是多屏时代选择困难症的原罪,究其根本,那些技术无法解决的问题才是关键。人不是“巴甫洛夫的狗”,在当下,我们更需要为屏幕注入人性化的思考。
在此基础上,作者为我们提供了破解三大困境的行为工具箱,利用信息架构、选择架构和思考架构的工具,解决多屏时代下的“选择困难症”。
信息架构
屏幕的模糊和冗杂,最重要的莫过于对屏幕设计做减法。内容提供者需要提供简洁、准确、有效的信息,改变用户的行为方式。
文字内容的设计上,增加“屏读”困难性,找到易用性需求和必要难度的平衡。利用字体、字号、亮度的变化,在阅读的时候引入必要的困难,向用户展示不流畅的信息,增加他们审慎思考的可能性,让用户慢下来。

图像层面,注重内容的“视觉化”,将文字化信息以图像的形式表达。例如天气预报可以用雨滴的大小表达降水量的大小,用曲线、色块等元素展示变化趋势。

选择架构
个性化产品是未来零售业的重要方向。个性化的表达,其实是创造消费者审视现实世界和精神世界的联结点,实现用户的心理投射和认同感。内容提供者需要结合具体的生活场景,通过个性化的引导,让消费者感知到产品的独特感,打造定制体验,利用屏幕设计和产品布局影响用户选择。

根据用户消费记录,推荐定制化的理财产品
思考架构
用户需要的并不是无尽的可能性,而是有效的选项管理。内容提供者自然不能将信息一箩筐“扔”给用户——为用户提供选择分类的清单,才是正解。内容提供者可以通过划分页面区域、指引和导航标识,帮助消费者缩小屏幕上的选择范围,精简到最优的考虑集合,让用户厘清各种信息和选择的轻重缓急。
1、三次点击原则:如果用户在三次点击中,无法找到信息和完成网站功能,就会停止使用这个网站。
2、选择结束法:一些非常细微的动作会让人们在做出艰难决定时,有种已经结束的仪式感,从而避免一种螺旋式向下的懊悔之情。
作者在书中强调:未来的世界,人们与屏幕的互动会更加频繁;谁能率先利用屏幕引导客户聪明决策,谁就能抓住新消费时代的风口。
如今,多屏化、跨屏化的发展逐渐引发新一轮信息传播方式的变革,然而万变不离其宗,最重要的仍然是洞察用户心智、把握时代的精神内核,去繁从简、回归人群。



评论