H5存活周期越来越短,成本越来越低,感觉已经烂大街了,但离开H5,移动社交网络上很方便呈现内容的方法好像又没有,该怎么办?
制作成本在不断下降,但创意成本却上升了,对于新人来说,有没有快速学习H5交互和快速产出创意的好方法?
腾讯对H5的限制和降权早就不是什么新鲜事,最近还推出了朋友圈广告H5模版,甚至有内部消息称,腾讯还会自己做H5模版工具,一大波H5供应商生死未卜,如何应对?
微信捧红了H5,在国外H5早就不是新鲜事,近几年国外H5的发展是怎样的?有什么启示?
本文告诉你答案。
━━━━━
“H5只是一个方便的名词,我十年前就在做这个事,可能十年后还在做,到那时又会是什么。”
空空,十年前开始从事可视化编程领域的研究并随后成立了公司,那时,他也就现在90后的年纪。
他的产品叫iH5(互动大师),想必有些读者已有所耳闻或者已经是它的用户。
然而在最近两年,这个行业经历了过山车一般的波峰和波谷:褪去了狂热和浮躁,市场回归理性。空空有些先于常人的忧虑,一直在寻找H5领域更多的可能性和突破……
1 大部分H5存活周期为3天左右
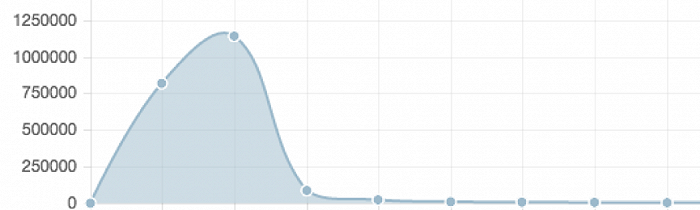
“iH5平台每天新增用户作品以10万为单位。而大部分H5存活周期为3天左右,通常会在第二天达到高峰,之后一天内下降到10%以下的总阅读。”

iH5传播210万的用户案例数据曲线

万科业主联名支持万科声明
“H5市场回归理性是一个比较抽象的说法,可能我们看到了2014年初很多大品牌在H5上的投入一掷千金觉得不可思议,但其实H5当时作为新鲜事物本身就很容易给企业带来额外的收益,对观众而言就像十年前的香港明星一样稀缺。”
到了今年的情况是,H5的需求在增加,供给方也在增加。但其中一个关键的变量——H5工具大大增加了供给方的数量同时提高了制作效率,所以其实整体的H5单价在下降,本质上就是简单的供需原理。
“举个例子,iH5一些大型的品牌用户,过去一年做了将近200个案例,遇到热点事件的时候,一个小团队几乎每天一个,这在传统的程序开发模式是绝对无法支持的。这些公司里面用iH5的人没有一个是程序员,以设计师、运营、策划或者产品背景的人为主,而这部分人群相对于程序员的量级可想而知。”
2 制作成本在不断下降,但创意成本在上升,有没有H5交互创意速成法?
针对这个问题,营创实验室和空空领衔的iH5团队探讨后发现,市面上那些炫酷的H5,都离不开以下几种基本交互的排列组合。原来真的有“交互创意速成法”,首次公开给大家:
1、滑动交互+强视觉
简单的交互也能做出惊人的效果,最简单的办法就是灵活应用GIF产生视觉震撼。(GIF一般比较大,在移动端很难流畅播放,因此iH5提供了GIF转图片序列的功能,可以流畅播放复杂庞大的GIF)。
鉴于初学者做不了复杂的交互动画,GIF加上简单的交互也能做出很好的效果,像以下《和长沙在一起》的例子就达到20万传播,里面有个小技巧非常实用,就是将现实场景录制成循环GIF,相对静态图片更容易有代入感。

案例一:和长沙一起

案例二:阿迪达斯音乐节
2、视差
视差是HTML5网页交互比较常用的技巧,主要就是利用不同元素的位移差,产生视觉的不连续性,因为人眼习惯性理解网页元素移动的时候应该是相对位置不变的,如果这时元素产生相对位移,会有视觉上的“惊喜”,另外,通过设计技巧的配合也可以产生伪3D效果。

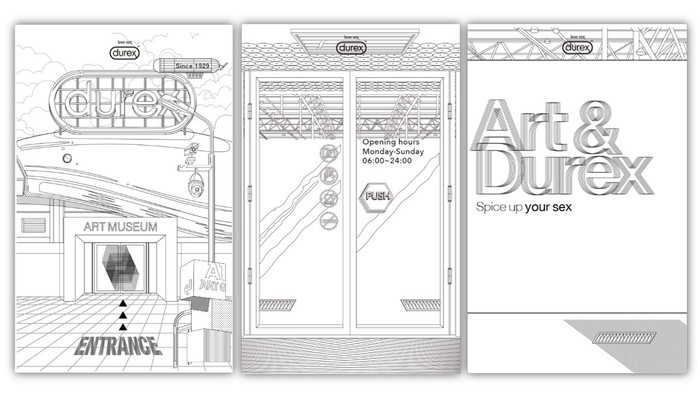
简单伪3D效果

杜蕾斯场馆
3、重力感应
H5要充分发挥移动终端的独特功能,重力感应就是其中之一。从一个手机倒冰块到另一个手机,这是一个经典的游戏。很多人觉得这种又带重力又是双屏互动的H5很复杂,其实如果用iH5做的话非常简单,基本属于初学者能快速掌握的H5类型。下面有个简单的视频演示:

案例:重力感应控制音乐播放
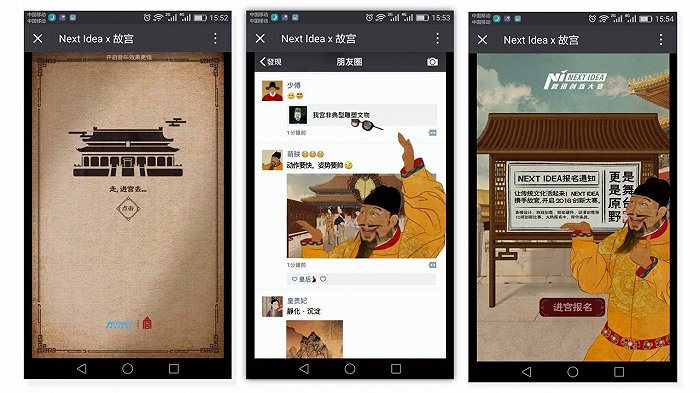
还有一种比较简单的方式,就是最近比较火的视频套H5模式,像《穿越到故宫》《吴亦凡入伍》都是这种类型的,基本结构就是视频+简单的页面交互,从H5制作难度上,应该说比前面三种交互都要简单,故宫这个案例,iH5的用户刚看到几分钟就做了一个。

穿越到故宫
这个案例总共由三个主要素材组成,首页图片(含点击按钮)、视频、结束页。这里的首页图片和视频第一帧相同,结束页和视频最后一帧相同。
三个小细节可以让你识别,案例的动画到底是视频还是H5动画:
1、首页点击进入后,画面有微小的抖动。这是因为此时要让首页图片消失,同时让视频自动播放所致。
2、开始播放后发现清晰度降低。这是因为视频太大了要压缩之后保证流畅度。
3、动画结束时同样有微小的抖动。这是因为此时要让视频消失,结束页图片出现。这里还有一点,就是结束页出现的第一时间你去点上面的按钮是没反应的,必须延迟一秒左右才能点,那是因为视频还没消失,你点的是视频而不是按钮。
当然这种视频玩法的缺点就是无法全部适配所有手机(它的核心是隐藏播放条,部分苹果和大多数安卓会无法隐藏播放条,容易露馅),除非你的视频是放在腾讯qq域名下服务器的就可以全部适配。所以网上有人问为什么刷屏的都是腾讯自己的案例,因为没有公司能把自家视频放在腾讯的服务器上……
如果你是H5领域的新人,掌握以上交互的规律就能快速生成H5创意啦。
3 微信对H5的限制和降权如何应对?
“我想现在靠H5吃饭的各大公司都应该感谢微信,在所有移动端浏览器中,微信对H5的支持可以说是极致的。从这个方面我们可以看到,微信是铁了心要支持H5的,但是另一方面微信又不希望大量劣质的内容出现,所以才会有所谓的“限制”,其实准确来说应该是规范。”
“我们也不希望大家对H5的印象变成:H5不就是翻页鸡汤吗,H5不就是测试题吗,其实H5应该有更丰富的表现形式和应用场景”。这是空空给出的答案。
最近iH5在高校做了一些项目,鼓励大家通过iH5创作丰富的内容形式,比如北服同学创作的《三体》宣传H5动画和古诗词动态视觉作品都非常棒。天津美术学院则做了一个VR全景的尝试。学生的作品给人感觉更纯粹,没有那么多商业的气息。

古诗词动态视觉

三体动态海报

全景场馆
其实只要踏踏实实做好精致的H5内容,微信是不会轻易封域名的。其中有两个底线一定不要触范:1、诱导关注。2、诱导分享。至于内容低俗、“不转不是中国人”这种低级趣味想必大家也不乐意做。

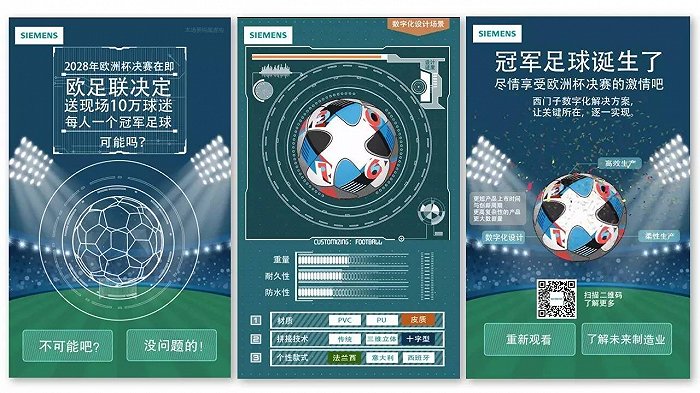
西门子:定制属于你的欧洲杯冠军足球
“还有关于测试、小游戏类别的H5还能不能做,依然还是要看内容是否优质。最近李叫兽用iH5做了一个营销人的测试,以及海信做的欧洲杯点球大赛游戏,我想微信审核的人看到了,估计不忍心封掉。”

李叫兽测试题

海信欧洲杯点球大赛
除了比较好的呈现和交互效果,H5最大的优势肯定还是方便分享,另外就是跨平台,在任何手机和系统中都能运行,当然前提是因为任何手机或电脑终端都有Web 浏览器。
两年前可能还会有企业为了一次活动营销做一个APP,然后到处贴二维码让用户扫,但现在不会有人这么做了,因为如果做成H5,不仅不需要考虑安卓和iOS,而且用户无需耗费流量下载就能够访问H5,用户从看见,到访问体验,再到晒朋友圈也就十几秒的事,这是跨平台的优势。
另外,iH5还出了一套线下大屏的解决方案,可以制作超高分辨率的H5,应用在商场等公共场所的大屏上,支持多人多点同时触摸。
传统的大屏交互内容,是需要安装庞大的软件系统去管理的,所以更新和维护非常麻烦,而现在如果用H5实现,可以实时更新,并且更新频率可以很高,所以这种内容更新的实效性,也是H5作为内容载体的优势之一。
4 最近还推出了朋友圈广告H5模版,甚至有内部消息称,腾讯还会自己做H5模版工具,一大波H5供应商生死未卜,如何应对?
“我觉得这是意料之中的事情,朋友圈广告为了考虑用户体验要规范广告的形式,同时也是数据方面的考虑。另外,H5模板的技术本身比较简单,微信又有大量的用户,好不容易培养了这么大的市场,肯定早晚要介入的。”
“至于iH5,一直朝着编程可视化工具的方向发展,我们和模板类工具应该是共存关系,模板类工具更多针对个人用户,我们则专注于企业用户和创意工作者。我们的目标其实是改变低效、高成本的传统代码开发模式,用可视化工具替代那些不必要的程序员人力,同时也大大增大了“开发者”的数量。”

iH5的工具界面,通过类似PPT的拖拽操作实现代码效果的H5
“目前使用iH5的最多的是设计师、新媒体运营和产品,还有一小部分的前端工程师。不过从人群的适用性来讲,iH5其实是一个大众产品,基本会用PPT的人都能学会iH5。” 空空告诉我们。
“只不过H5本来就很新,而iH5作为可视化的H5编程工具又是一个更难以理解的事情,很多用户都是一开始半信半疑的学习,后来学会了,大多数人的感受都是:原来这东西这么牛,感觉可以干掉自己公司的程序员。”
“有一次同事去给客户演示产品,当时在场的前端工程师就一直在担心自己是不是要失业了,当场就预定了我们线下的培训课程。”
“知乎也有人直接提问,像iH5这样的工具是不是会导致前端失业。当时朋友问是不是我们自己放的马甲,但事实上真的就是用户自己的顾虑。”
“我们最近用iH5做了一套CRM系统,包含注册、登录、数据更新、查询,还有六种角色权限控制,三天完成制作。本来打算外包或者直接购买软件的几万费用,同事自己觉得能做出来就直接动手做了,结果真做出来之后,公司内部都觉得很惊喜。这种场景就是直接威胁到程序员的。”
5 近两年国内外H5的发展是怎样的?
“目前国际上知名的HTML5相关的产品,大致分为三类,针对C端用户的轻展示工具,以Prezi为代表;针对B端建站的模板工具,以Wix为代表;还有针对设计师的创作工具,以Hype为代表。”
空空在爱立信总部任职MIS负责人期间,曾参与4G LTE早期通信协议的编撰和审核,同时也是中国第一版标准视频协议AVS的制定者之一。作为中国互联网发展的早期IT从业者,空空一直在一线关注国内外H5领域的进展。
国内大多数人所认知的H5应该是指HTML5互动广告,从这个层面而言Hype、Adobe An,和Google Web Designer应该更接近些,简单来说,这几个就是H5动画的离线制作软件。
只是离线制作对普通用户而言使用成本很高,部署是一个大问题。所以国外这几家产品更像是H5制作的辅助工具,而iH5其实是真正做到所见即所得的可视化工具,从H5制作到发布,再到数据监测,是一个完整的用户体验。
在国外,无论是Facebook还是Twitter都还没有大量出现类似微信传播的H5广告,近期这两大平台对H5的支持已经比较完善了。很可能中国的H5工具也会借此走出国外。
Facebook的H5测试小游戏:

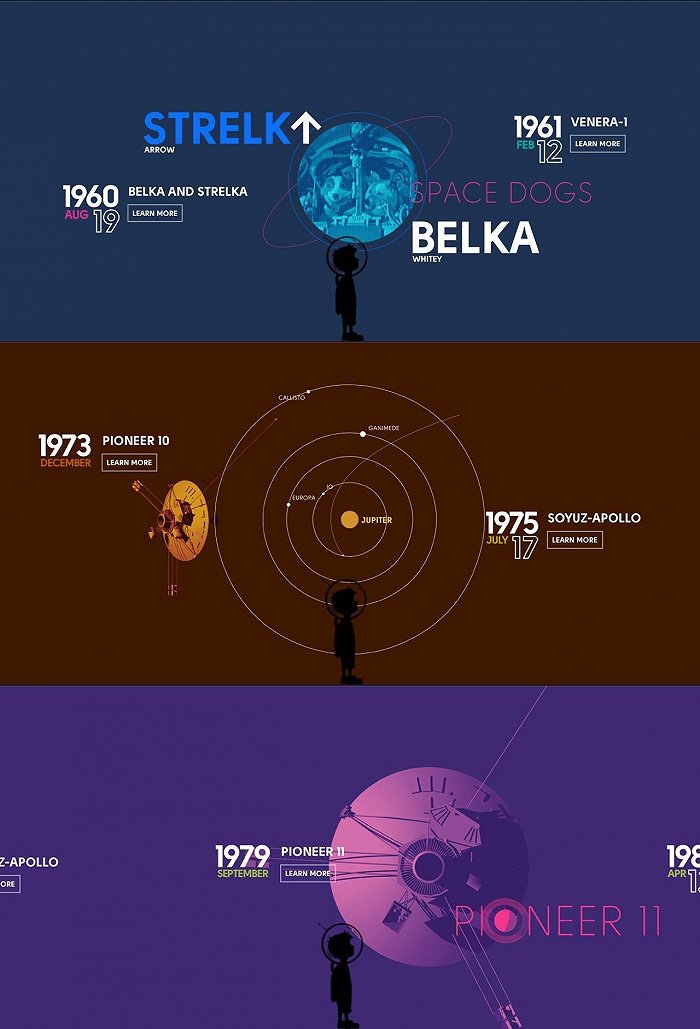
太空探索历史互动展示

In Space We Trust

本文发自微信公众账号:mktcreator(营创实验室)转载请保留以上版权声明



评论